OGP ってそもそも何? というところから、WordPress プラグイン「SEO SIMPLE PACK」を利用した設定方法をご説明します。
OGP画像とは
Twitter や Facebook など、SNS で記事がシェアされた時、画像付きで記事の紹介が出ますよね?
あれを表示させる仕組みのことを OGP(Open Graph Protocol)と言います。
OGP画像は、記事が SNS でシェアされた時に表示されるサムネイル画像のことです。
記事のリンクがあれば勝手に表示されるもの、ではなく、表示内容を設定していなければ表示されません。
たくさんシェアしてもらいたいブログ記事やコラムには、ぜひ設定しておきたいですね。
WordPress を利用していれば、プラグインを利用して簡単に設定可能です。
また、使用テーマによっては、OGP の設定機能を含んでいるものもあります。
プラグインを利用する前に、利用中のテーマに設定機能がないか探してみてください。
OGPの表示形式は大きく2パターン
シェアされる SNS にもよりますが、OGP の表示形式は大きく2種類あります。
画像が大きく表示されて、その下に記事のタイトルや詳細が表示されるタイプと、画像が正方形に近い形で小さめに表示され、その横に記事のタイトルや詳細が表示されるタイプです。
Twitter での表示例
:画像が大きく表示されるタイプ

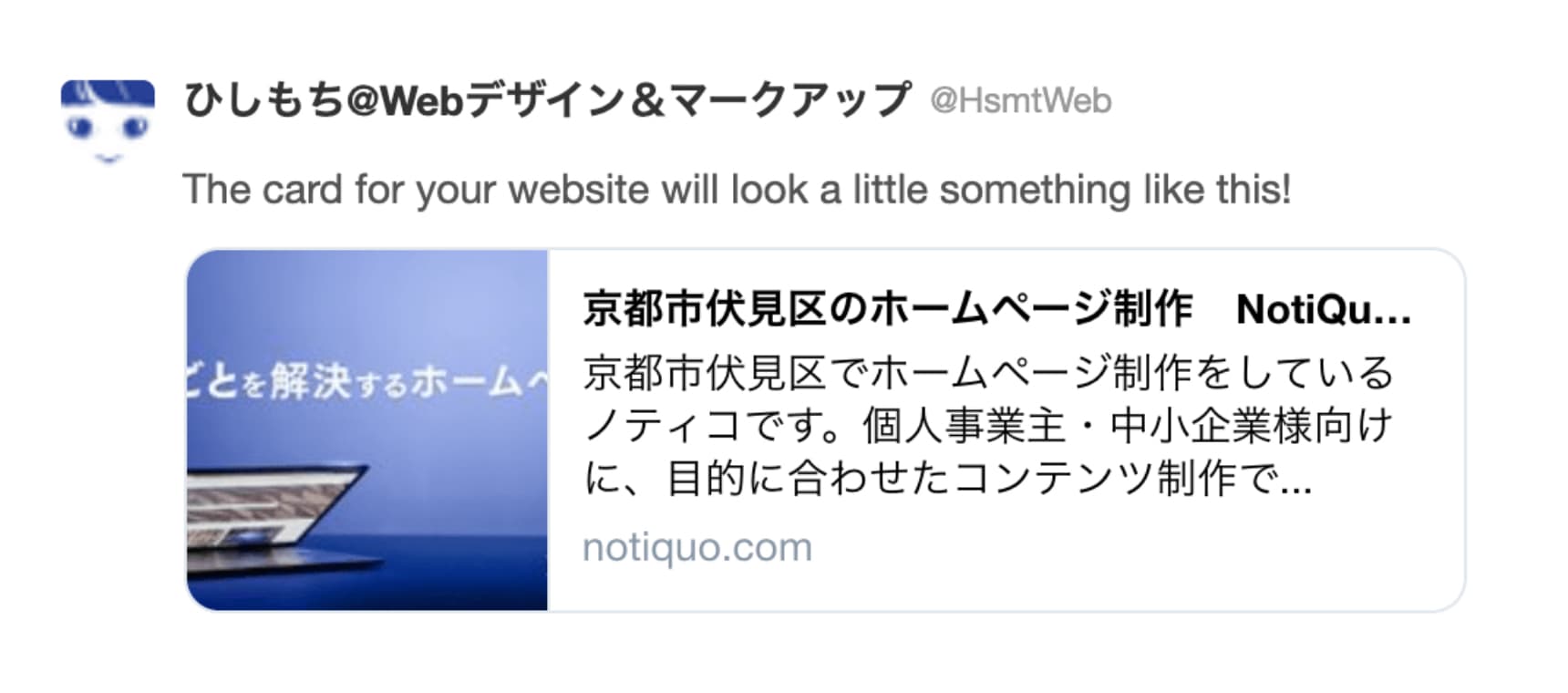
Twitter での表示例
:画像が小さく表示されるタイプ

Twitter では、OGP の設定で表示形式を選べます。
Facebook では、OGP画像の縦横サイズによって自動的に表示形式が選択される仕組みです。
LINEは、画像が小さく正方形に表示される表示形式のみ。
画像が大きい方が目に止まりやすいので、Twitter / Facebook では、画像が大きく表示される設定がおすすめです。
OGP画像、おすすめの作りかた
そもそも設定するための画像がなければ設定できませんので、おすすめの作り方からご説明してきます。
おすすめの画像サイズ
画像の大きさは横1200px、縦630px がおすすめです。
絶対にこの大きさでなければ表示できない、ということではないのですが、縦横の比率が違うと、はみ出した箇所がトリミング(切り抜き)表示されてしまいます。
Twitter と Facebook でも、画像の表示サイズが微妙に異なるため端がすこしトリミングされますが、大きな画像でほとんど同じようにきれいに表示可能です。
画像には文字を入れる
使用する画像は写真やイラストなど、何でもでもいいのですが、記事の内容とリンクする画像がいいです。
さらに、記事のテーマがわかるようなキーワードも、文字情報として載せることをおすすめします。
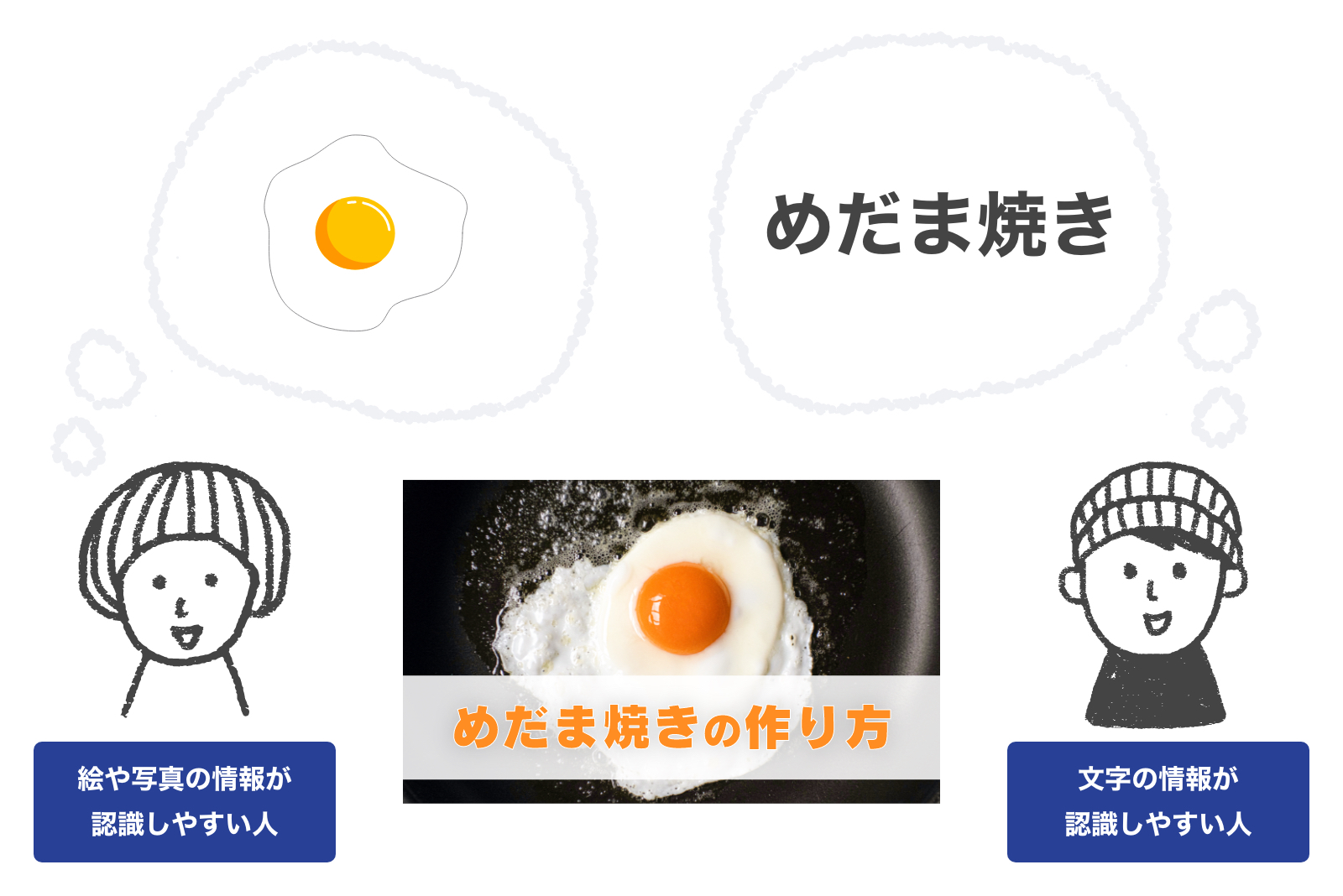
視覚による情報認識には2パターンあり、「絵や写真の情報が認識しやすい人」と「視覚的に捉えた文字の情報が認識しやすい人」がいるためです。

記事の内容とリンクする「映像」と「文字」を一度に表示させることで、どちらのタイプの人にも情報が認識しやすくなり、人の目に留まる可能性が高まります。
そうは言っても、ブログを描くたびに記事の内容とマッチする画像を探して、文字まで入れるなんて大変……ですよね。
そんな時は、「何もしないよりはマシ!」と思って、画像だけでも入れてみたり、壁紙のような背景画像に文字だけ載せてみてもOKです!
ホームページの運用でまず大切なのは、できる範囲でコツコツ続けることですから。
OGPの設定ができる WordPress プラグイン「SEO SIMPLE PACK」
「SEO SIMPLE PACK」は、Title タグや、description タグの設定、Google Analytics や Search Console との連携設定、OGP設定など、SEOに役立つ必要十分な機能を備えた WordPress プラグインです。

投稿記事ごとにディスクリプションやキーワードの設定も可能で、管理画面の表示がすべて日本語なのも使いやすいポイントです。
今回はこのプラグインを利用して、OGP の設定方法をご紹介していきます。
プラグインのインストール
管理画面内の左側のメニュー「プラグイン > 新規追加」から、「SEO SIMPLE PACK」を検索してインストール、有効化します。
すると、管理画面内左メニューに「SEO PACK」のメニューが追加表示されます。
諸々の基本設定はこのメニューから行います。
サイト全体のOGP設定方法
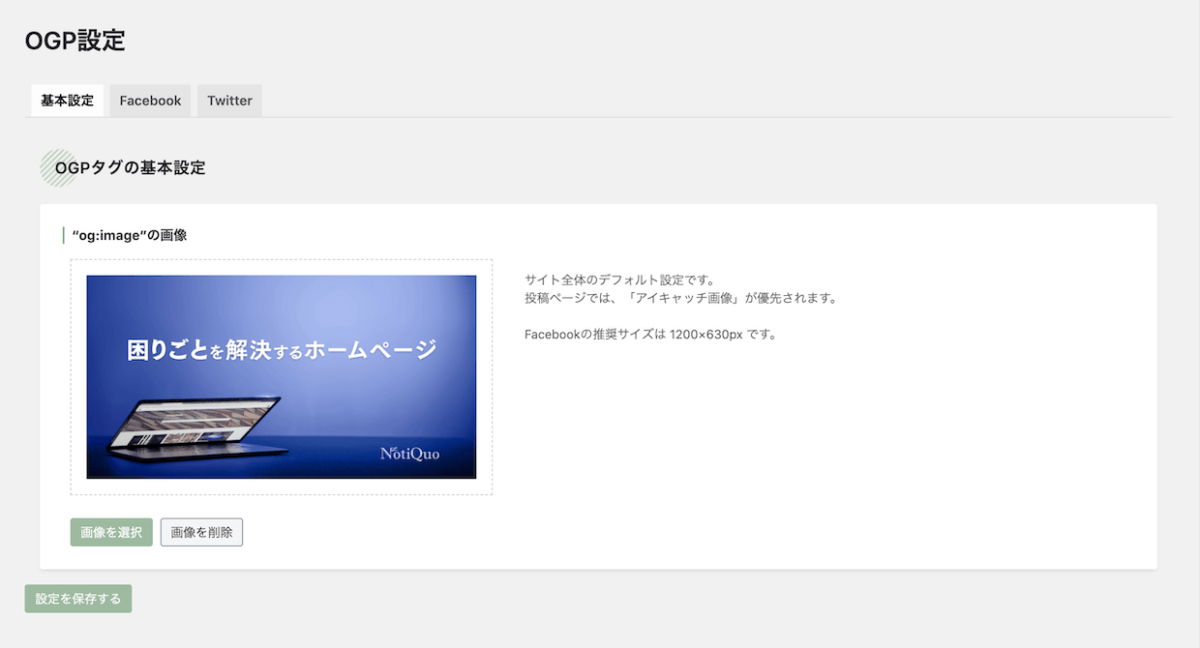
「SEO PACK > OGP設定」の画面を開きます。

この画面でデフォルトのOGP画像を設定できます。
各記事に固有の画像が設定されていなかった場合に使用される画像です。
ここに画像を登録しておけば、記事ひとつひとつにOGP画像が用意できなくても、ひとまずOGP画像付きで記事を公開することが可能です。
サイト全体のテーマとなるキーワードやサイト名を入れた汎用性の高い画像を設定しておきましょう。
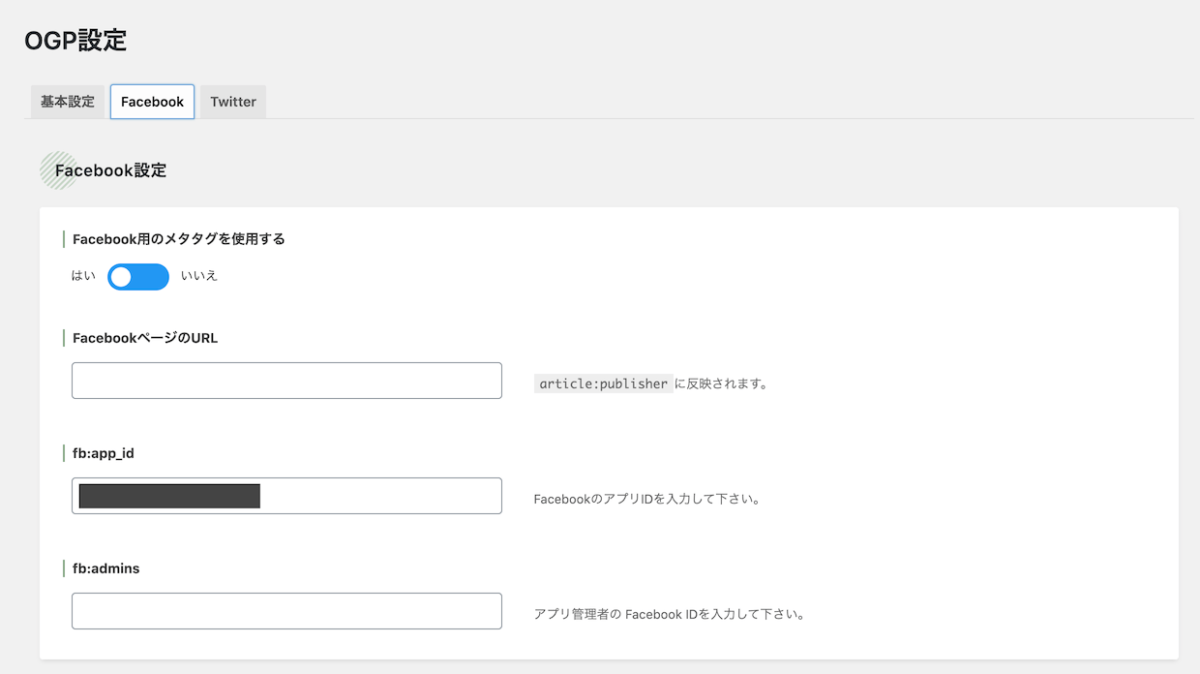
Facebook 用の設定

こちらは Facebook の設定画面。
事業や会社の公式 Facebook ページがあるなら、「FacebookページのURL」に登録しておきます。
「fb:app_id」と「fb:admins」はどちらか片方の入力で構いません。
「fb:admins」は Facebook の個人IDと紐付けることとなりますので、個人事業主様や企業様のサイトであれば、アプリIDを取得して入力する、「fb:app_id」での設定をおすすめします。
アプリID の取得は、Facebook 側での操作が必要です。
慣れないうちはちょっとややこしい手順なので、画面のキャプチャ付きで説明していきます。
Facebook の開発者アカウントをお持ちでない方は、下記の URL から登録してください。
https://developers.facebook.com/
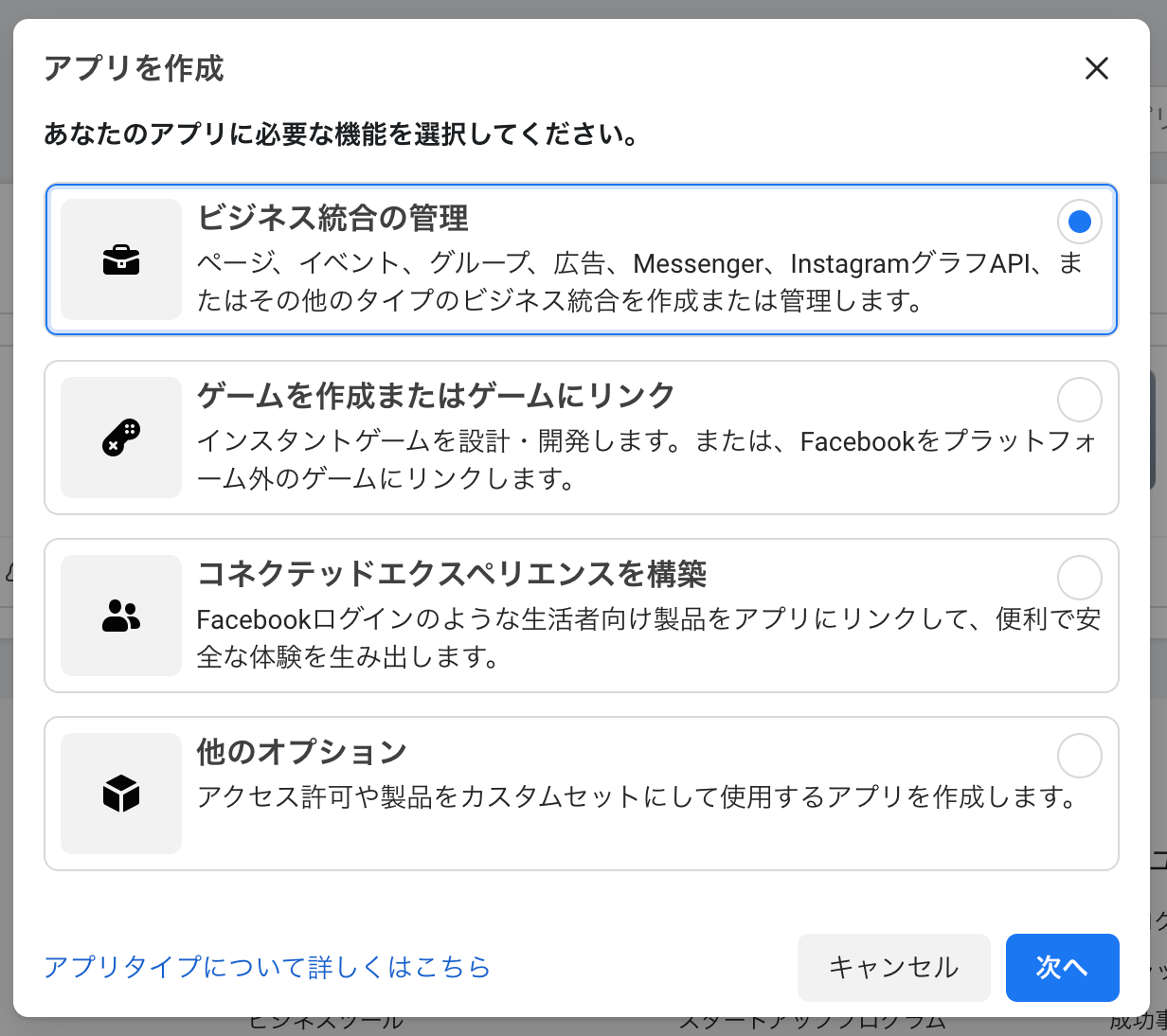
アカウントにログインして「マイアプリ」のメニューを開き、「アプリを作成」のボタンを押下すると、下図のようなポップアップが出現します。

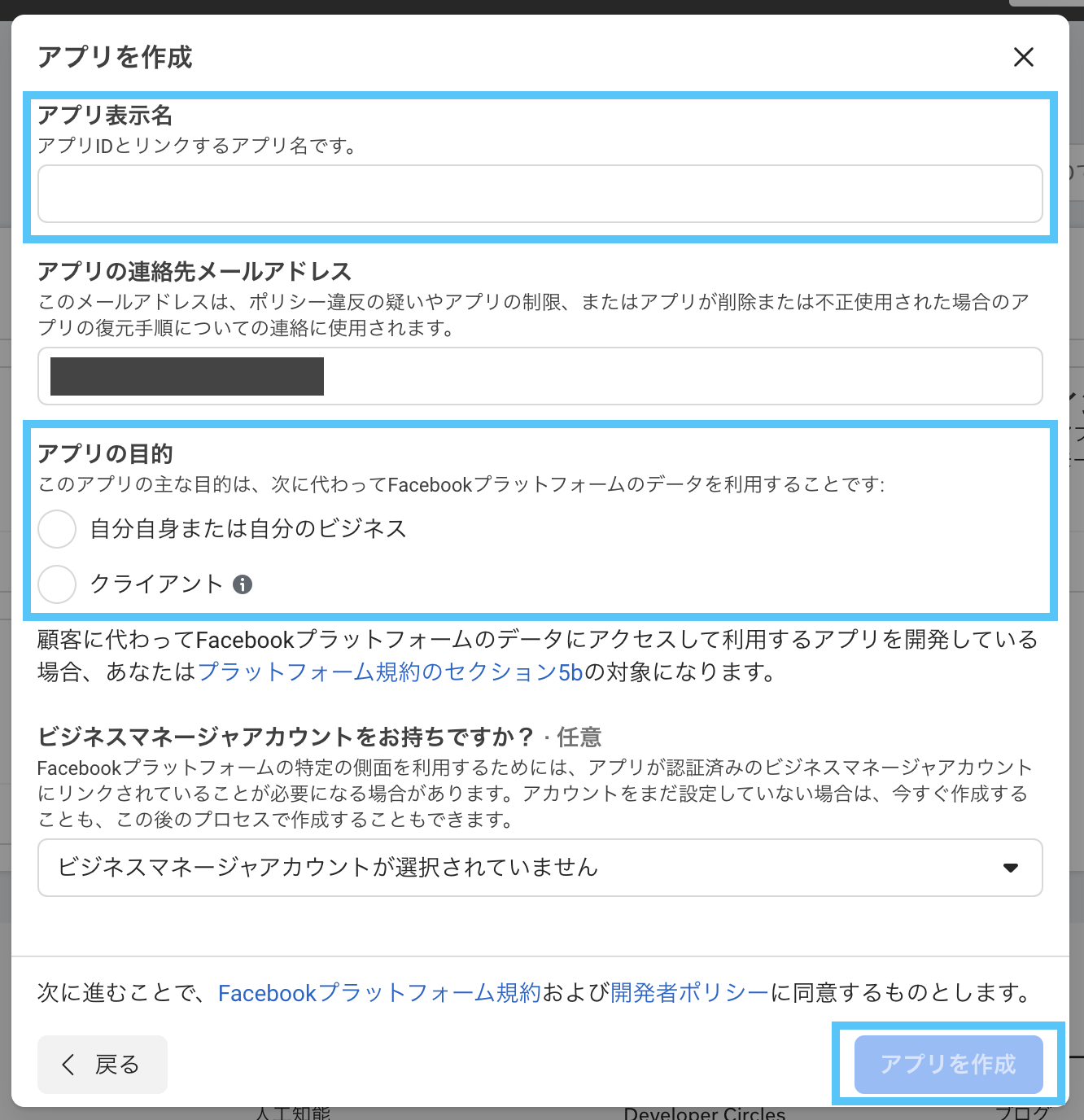
「ビジネス総合の管理」を選択した状態で「次へ」を押すと、さらにポップアップが出現します。

「アプリ表示名」は何を入れても大丈夫です。「サイトOGP」など、ご自身で用途を判別しやすい名前をつけてください。
「アプリの目的」はご自身の状況に合うものを選択します。
「アプリの作成」ボタンを押下すると、アプリのダッシュボードが表示されます。
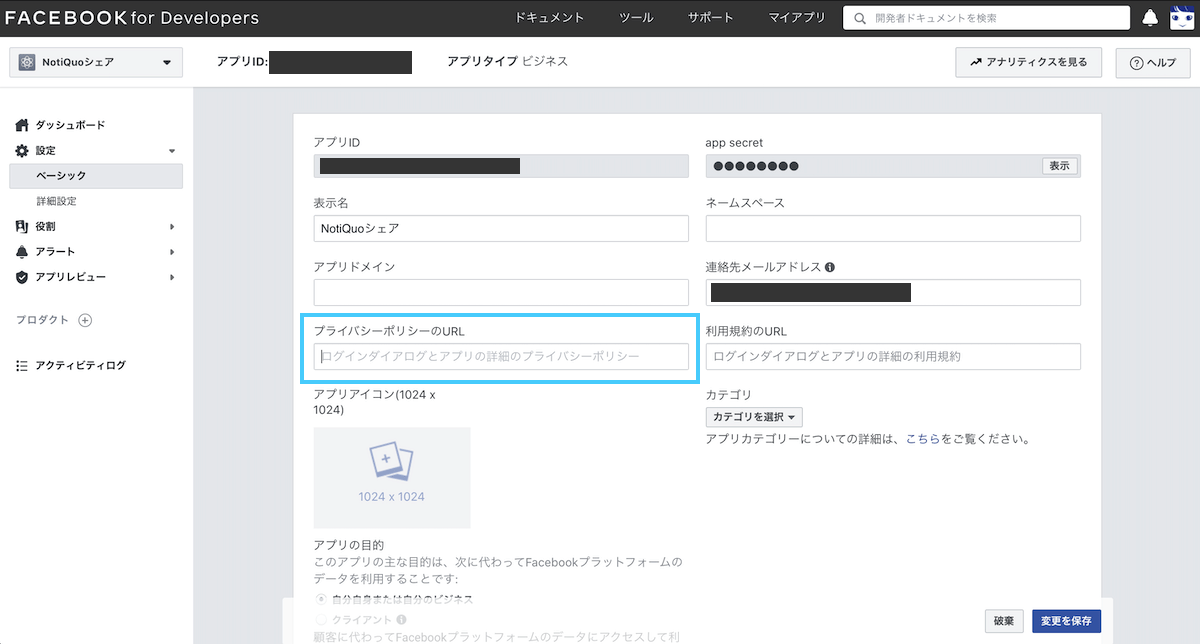
画面左のメニューから「設定 > ベーシック」の画面を開き、基本設定を行っていきます。

「アプリID」「app secret」「表示名」「連絡先メールアドレス」はあらかじめ入力済みとなっています。
特に変更の必要はありません。
「プライバシーポリシーのURL」には、OGP を設定するサイトのプライバシーポリシーページのアドレスを入力します。
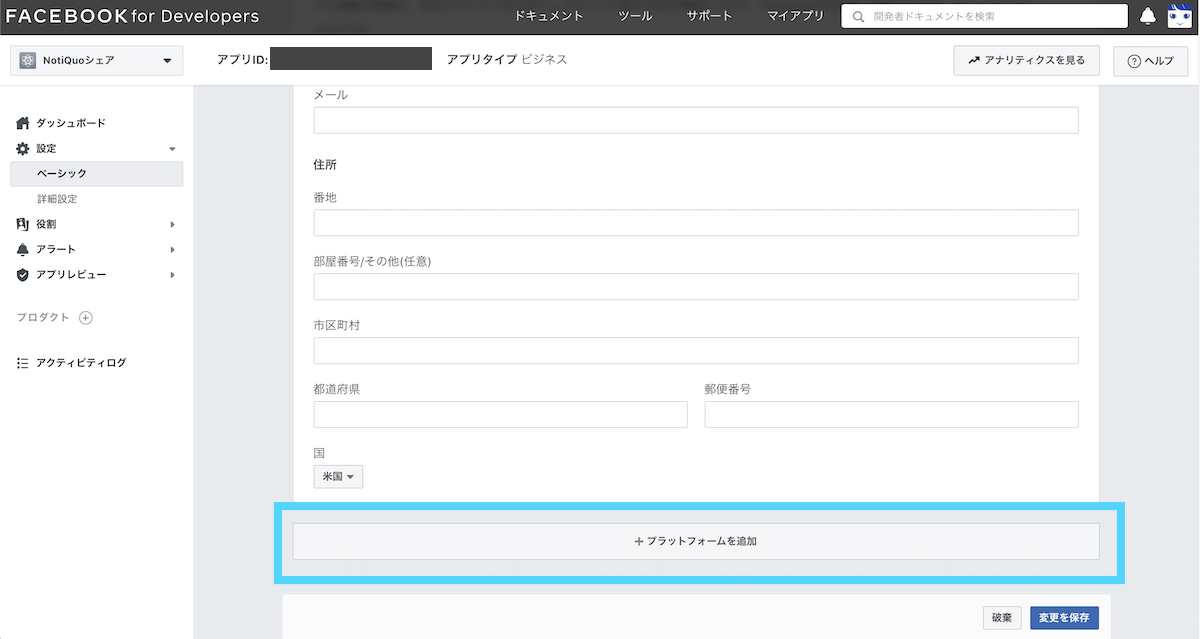
続けて、そのままずっと下までスクロールすると、「プラットフォームを追加」のボタンがあります。

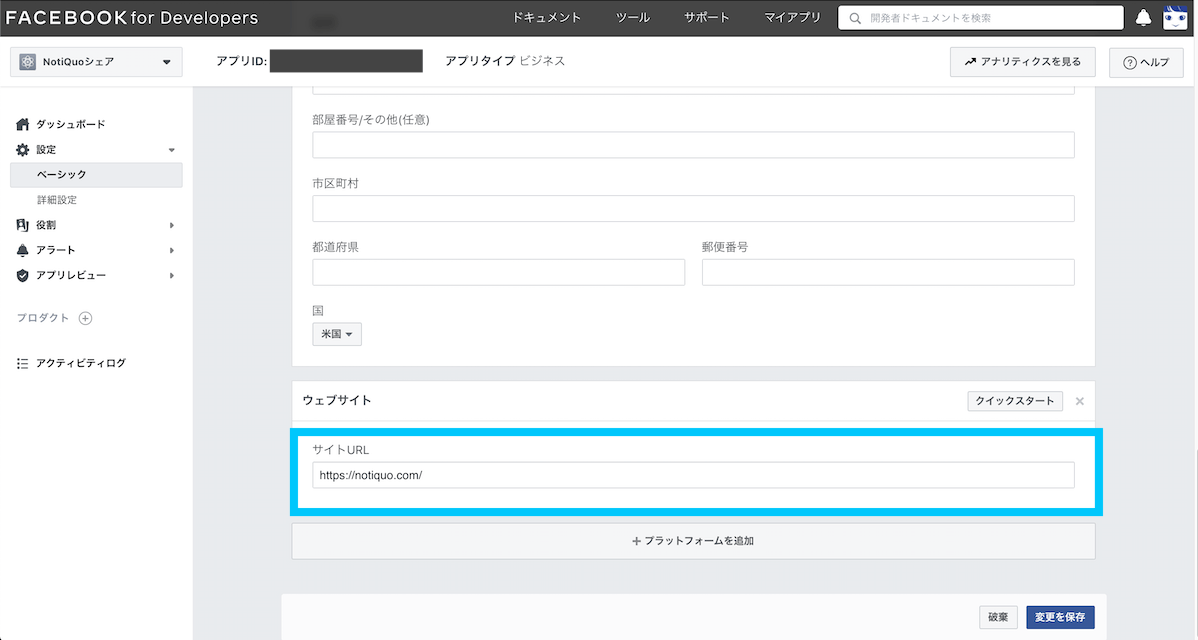
「プラットフォームを追加」を押下して「ウェブサイト」を選ぶと、「サイトURL」を入力する項目が追加されます。
OGPの設定を行うサイトのアドレスを入力してください。

最後に、画面右下の「変更を保存」ボタンを押下して、設定は完了です。
最後に、ダッシュボード上部に表示されている「アプリID:」の後に続く文字列をコピーしておきましょう。
これが、Facebook 用の OGP設定で「fb:app_id」として利用するアプリIDです。
WordPress の管理画面へ戻り、「SEO PACK > OGP設定」から Facebook 用の設定画面を開いて、先ほどコピーした文字列を「fb:app_id」に貼り付けましょう。
これで、Facebook 用の OGP設定は完了です。
Twitter 用の設定

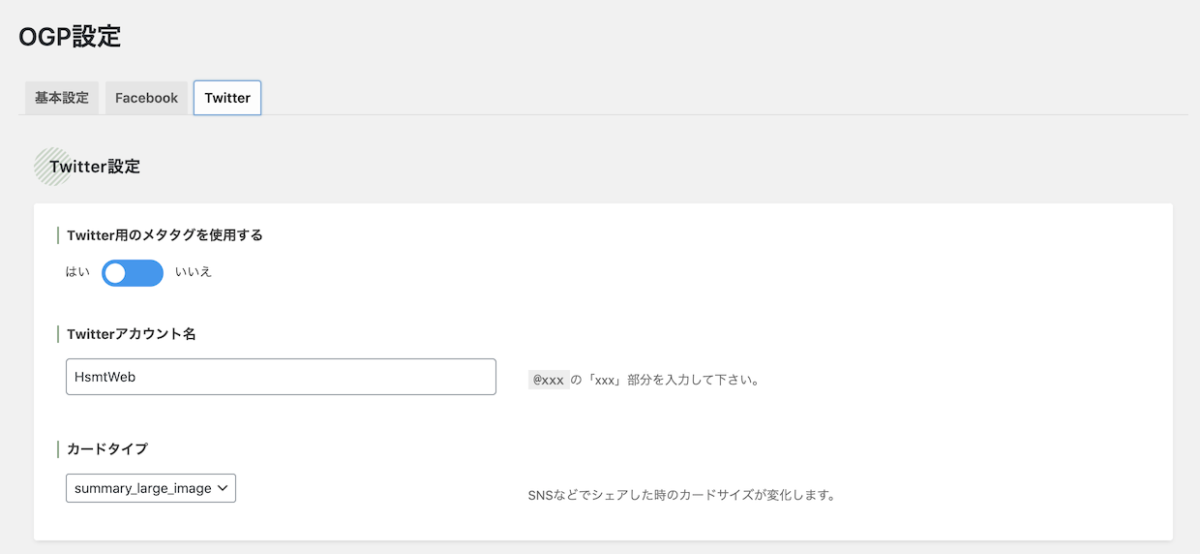
Twitter 用の設定画面はこちらです。
サイトに紐付けたい Twitter アカウントがあれば「Twitterアカウント名」に Twitter アカウントの ID を入力します。
@マークは不要なので注意してください。
「カードタイプ」は、OGPの表示形式を指定します。
画像が大きく表示される表示形式は「summary_large_image」、画像が小さく表示される表示形式は「summary」です。
くりかえしますが、こちらの設定は「summary_large_image」がおすすめです。
画面下部の「設定を保存する」ボタンを押下して、サイト全体に関わるOGP設定は完了です!
各記事のOGP画像設定
各記事のOGP画像は、アイキャッチ画像を利用するか、記事の投稿画面から個別に設定します。
使用される画像の優先度はアイキャッチ画像 > 個別に指定したOGP画像 > サイト全体のOGP画像ですので、アイキャッチ画像として登録するのがおすすめです。
その他の機能について
「SEO SIMPLE PACK」には、OGP設定以外にも SEO に役立つ様々な機能が備わっていると最初にお伝えしていました。
今回ご説明した以外の機能、設定方法については、開発者の了さんが説明を書いてくださっていますので、是非そちらをご覧ください。
OGP画像の表示を確認する方法
OGP の設定はしたけど、本当にこれでちゃんと設定できているのか不安……という方のために、設定の確認ができるツールをご紹介します。
OGP画像の表示確認ツール
https://developers.facebook.com/tools/debug/
Facebook の公式ツールです。
Facebook 開発者アカウントでログインすると、「シェアデバッガー」を利用できます。
https://cards-dev.twitter.com/validator
Twitter の公式ツールです。
Twitter アカウントでログインすると、「Card validator」を利用できます。
設定できているはずなのに画像が表示されないとき
特に Twitter で多い印象なのですが、OGP が正しく設定されているはずなのに、画像が表示されないことがあります。
念のため設定を確認いただくのはもちろんなのですが、昨日まで表示されていたものが、何も変更していないのに今日は表示されていない、というケースも稀にあります。
その場合は、下記2点を試してみてください。
- 「シェアデバッガー」「Card validator」でもう一度チェックしてみる
- 数分置いてからもう一度チェックしてみる
「表示されなくなった!」と思ってあちこち設定を触ったりすると、逆に誤った設定に変更してしまうこともありえます。
以前正しく表示されていたのなら、サイト側の設定の問題ではなく、すこし時間を置くと正常に表示されるようになることがほとんどです。ご安心ください。
「自分では設定がうまくできない」「画像が作れない」という方へ
京都市伏見区のホームページ制作 NotiQuo(ノティコ) では、WordPress の各種設定や、ブログ更新のお手伝いも承っています。
OGPやアイキャッチの画像だけでなく、記事内で使用する図式の作成等もご依頼いただけます。
「自分でやってみたけどうまくいかない!」という時は、ぜひお気軽にご相談ください。