TwitterやFacebookで記事がシェアされた時、画像と共に投稿のタイトルと説明文が表示されていることがあります。この画像や説明文はOGPタグによって指定するものなのですが、ひとつひとつ設定しようと思うと結構大変です。
WordPressプラグイン「All in One SEO pack」を使えば、トップページも投稿ページも、FacebookもTwitterも、マルっと対応できちゃうことが分かったので、NotiQuoのサイトも早速設定してみました。設定方法をご説明します。
NotiQuo では、現在は、よりコンパクトなプラグイン「SEO SIMPLE PACK」を利用しています。
設定方法もまとめていますのでよろしければこちらもご覧ください。

今回はまず、Twitterカードの設定について、手順をまとめていきます。
プラグイン「All in One SEO pack」でソーシャルメディアの機能をONにする
WordPress管理画面内で「プラグイン」メニューを選択。「新規追加」で「All in One SEO pack」を検索してインストールを行います。
忘れずに有効化!(武器や防具は装備しなけりゃ意味がないぜ!)
プラグインを有効化すると、管理画面内左側のメニュー項目に、「All in One SEO」のメニューが追加されます。通常はダッシュボードのすぐ下です。
デフォルト状態では、ソーシャルメディアの機能がオンになっていません。
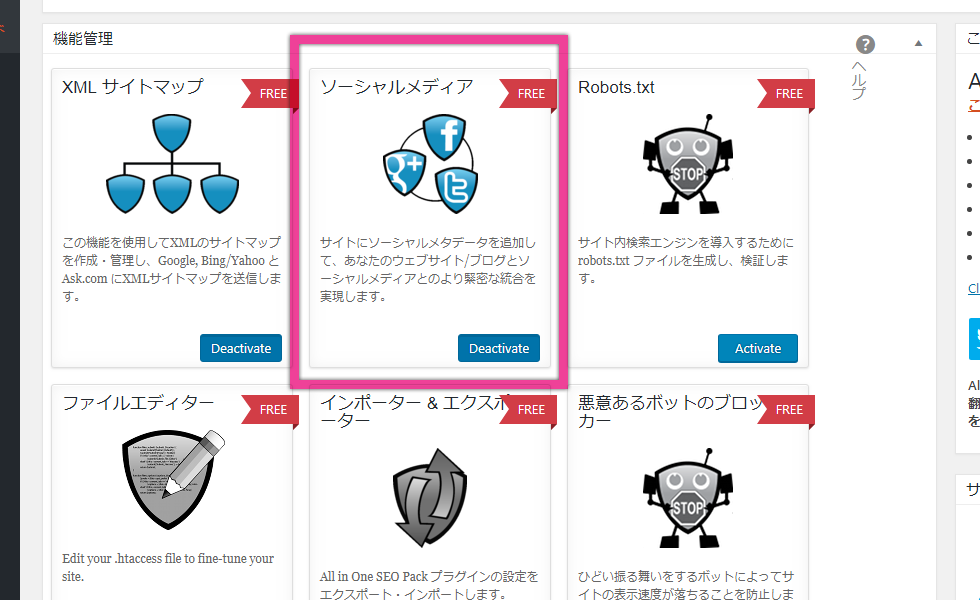
「All in One SEO」>「機能管理」をクリックします。
下のような画面が出ますので、「ソーシャルメディア」をアクティブにしましょう。

機能がアクティブになるとイラストに色が付き、管理画面左側のメニュー「All in One SEO」内に「ソーシャルメディア」の項目が表示されます。
これで設定を行う準備が出来ました!
「ホームページ設定」を行う
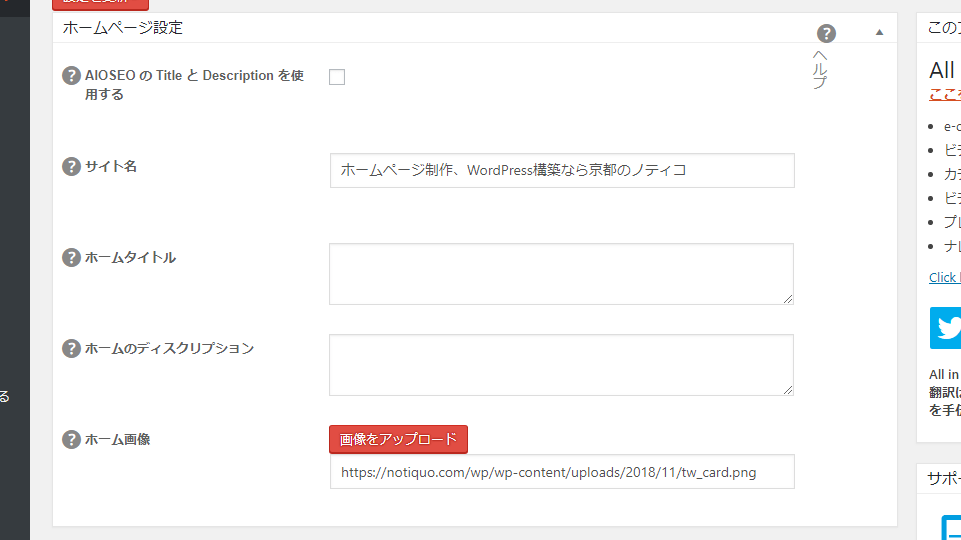
「ソーシャルメディア」のメニューをクリックして、設定画面を開きましょう。
まずは、ホームページ自体がシェアされる時に使用されるOGPタグの設定を行います。
項目は以下の通り。

シェアされた時に表示させたいタイトルとディスクリプションを設定します。
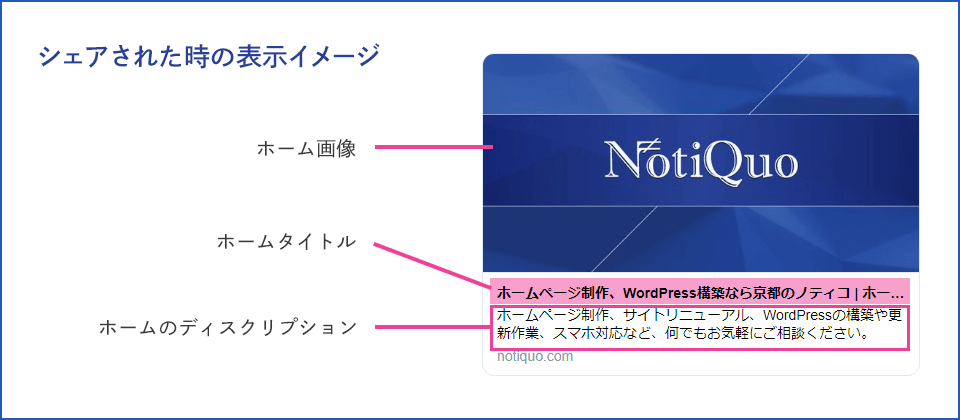
それぞれの項目が設定されると下のようなイメージになります。

All in One SEO packプラグイン内で、既にホームページのタイトルやディスクリプションの設定を行っている場合は、そちらの設定を使うことができます。
その場合は「AIO SEOのTitleとDescriptionを使用する」のチェックボックスにチェックを入れましょう!
画像のサイズが小さすぎるときれいに表示されません。推奨サイズは1200px × 630pxだそうです。意外と大きなサイズが必要なんですね;
表示形式の設定によってはトリミングが発生します。文字を入れたい場合はなるべく中央に配置しましょう!
汎用的に使用される「画像設定」を行う。
続いて、投稿がシェアされた時に使用する画像の設定を行います。
記事内の画像を使う、アイキャッチ画像を使う、など、普段の使い方に合わせて設定することができます。
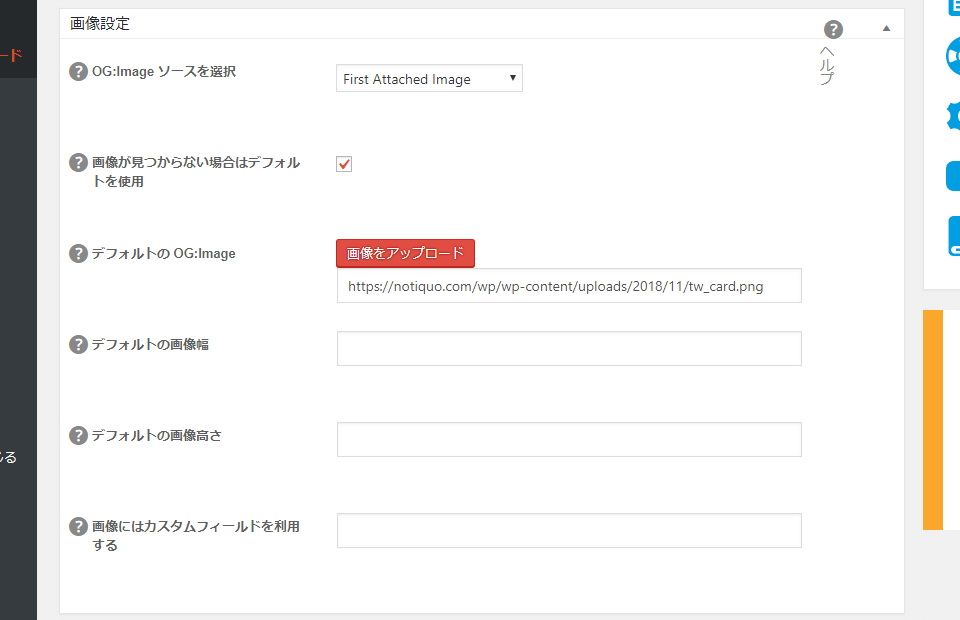
設定項目は以下の通り。

「OG:Image ソースを選択」の項目は以下の中から選択できます。
- default Image:後で設定する「デフォルトイメージ」を使用
- Feature Image:アイキャッチ画像を使用
- First Attached Image:記事で一番最初に使われている画像を使用
- First Image in Content:記事から最初に検出された画像を使用
- mage From Custom Field:カスタムフィールドから指定した画像を使用
- First Available Image:上記の中から自動選択
NotiQuoではアイキャッチ画像を使用するように設定しています。
「画像が見つからない場合はデフォルトを使用」にチェックを入れておけば、該当する画像がなかった場合に、デフォルトとして設定した画像を表示してくれます。
「デフォルトのOG:Image」に汎用画像を設定しておきましょう! 「ホームページ設定」で登録したホーム画像と同じく、推奨サイズは1200px × 630pxです。NotiQuoではホーム画像と同じものを登録しています。
「デフォルトの画像幅」や「デフォルトの画像高さ」は特に設定しなくても大丈夫そう?です。
All in One SEO packを使用すれば、投稿画面から個別にOGPタグの設定を行うことも出来ます。普段はアイキャッチ画像を使用しているけど、この投稿は別の画像を使用したい、というような場合は、投稿の編集画面から個別に設定してみてくださいね!
「Twitterカードの設定」を行う
いよいよ、Twitterカードの設定を行います。
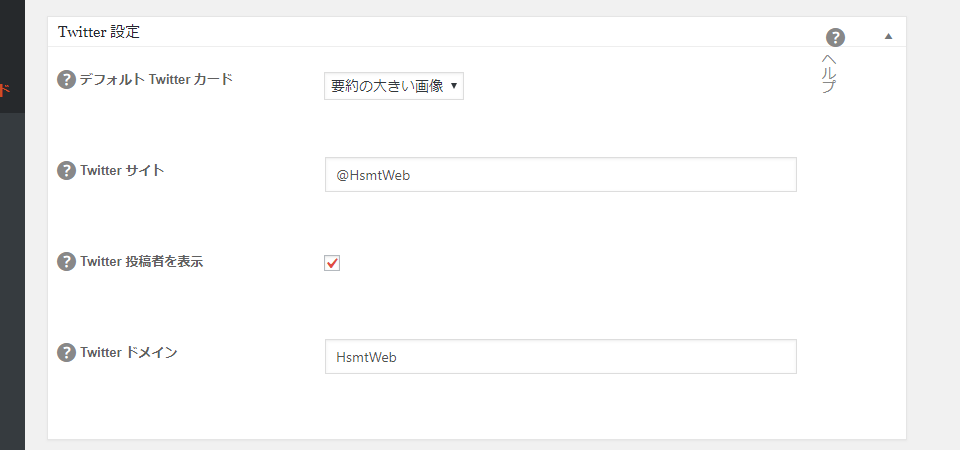
設定項目は以下の通り。

「デフォルトTwitterカード」では、カードの表示形式を選べます。
「要約(Summery)」は、小さな画像と、記事の要約が横並びに表示されます。NotiQuoでは画像を大きく表示させたかったので「要約の大きい画像(Summery Large Image)」で設定しています。
「Twitterサイト」には、@から始まるTwitterアカウントを設定します。「Twitter投稿者を表示」にチェックが入っていると、記事がシェアされた時に自分のTwitterアカウントへのリンクが挿入されます。
任意項目なので、表示させたいアカウントがない場合は空欄で大丈夫です。
「Twitterドメイン」は、自分のTwitterプロフィールページのアドレスにあたります。NotiQuoのプロフィールページはhttps://twitter.com/HsmtWeb ですので、「HsmtWeb」の部分がTwitterドメインとなります。
こちらも任意項目なので、プロフィールページへのリンクを挿入する必要がない場合は空欄で大丈夫です。
以上で設定は完了です!
設定が完了したら、Card Validator | Twitter Developers にURLを入れて表示を確認してみましょう。
画像が反映されるまでにすこし時間が掛かるかも知れません。
無事に表示されていればオッケーです。
あとは、日々の投稿がシェアされた時のことを意識しながら、内容と一致した画像を設定していくことが大切ですね!