今回は、私がWebサイトをデザインする上でやらないようにしていることをご紹介します。
「絶対にやらない」「やっちゃダメ!」という話ではありません。
でも、理由があって「できれば避けたい」と思っていることです。
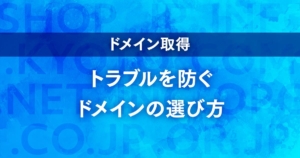
日本語サイトで欧文のみ、アイコンのみの表記にしない
メニューや見出しの表記を欧文のみにするのは避けます。できる限り、日本語を併記するようにしています。

上の画像、何が書いてあるかすぐに理解できましたか?
ベースが日本語のページを訪れる人の多くは、普段日本語で生活を送っていますので、欧文のみで表記されていると瞬時に意味を理解できません。
英語が堪能な方であっても、基本的には英語→日本語と頭の中で翻訳処理をして、言葉を理解しています。
メニューや見出しの文言は、閲覧者が「そこにどのような情報があるのか」を知るための重要な要素です。
情報の取得に余分な処理が必要になると、閲覧者にとってストレスになってしまいます。
同じ理由で、アイコンのみの表示もなるべく避けるようにしています。
単体として利用するのは、メールや受話器、買物カートなど、広く普及していて何を指しているかわかりやすいものや、企業のロゴマークなどに限ります。
そのホームページだけのカテゴリーや、国旗などは、誰もが最初からパッと理解できるわけではありません。
できるかぎり日本語を併記しておくと、アイコンに慣れてパッと判断できる人にも、アイコンの意味が分からない人にも、余分なストレスを掛けずに情報を伝えることができます。
もちろん、欧文にせよアイコンにせよ、Webサイトのターゲット層によって事情が変わってきますので、「絶対に日本語を併記すべし」という話ではありません。
遷移先が不明瞭なリンクテキストを使用しない
「もっと読む」「こちら」など、遷移先が分からないようなリンクテキストの使用は避けます。
こちらも、メニューや見出し同様、「遷移した先に何があるのか」を明確にしたいためです。

遷移先の不明瞭なリンクテキストが並ぶページは、表示のないドアが並んでいる廊下のようなもの。
「もっと読む」「こちら」といったリンクテキストは、遷移先を推測するために前後の文を読んで文脈を理解する必要があります。
Webサイトを訪問している人は、目的の情報を探して全体を流し読みしていることも多いです。パッと目に入ったリンクテキストが目的の情報につながっているのかどうかを判断するために余分な情報を読む必要があると、無意識のうちにストレスが溜まってしまいます。
遷移先が不明瞭なため、目的の情報への動線があるのに見つけられず、離脱してしまう可能性もあります。
「新着記事一覧」や「こちらのお問合わせフォーム」のように、遷移先のページタイトルを含んで、リンクテキストを読めば遷移先の情報が分かる状態にしています。
小さすぎるフォントサイズを指定しない

こちらの画像、アリのように小さいですが、よく見ると砂漠を歩く人の行列らしいことが分かります。
よく見ないと分かりません。
文字も同じで、フォントサイズが小さいと、よく見なければ何が書いてあるのか分からなくなってしまいます。
私は、フォントサイズの下限サイズを、PC表示では13px、スマホ表示では10pxとし、それよりも小さいフォントサイズは避けるようにしています。
これが13px/これが10px
この数値はあくまでも私の個人的な下限のギリギリラインで、ユーザビリティの観点から言うと、10pxは小さすぎるかと思います。
Google Chrome では10px未満のフォントは自動的に拡大表示されるようになっているため、その数値を下限として設定している状態です。
下限ギリギリのサイズを利用することはほとんどなく、基本的には12px程度までで収めるようにしています。
あくまでも、パンくずリストや注釈、コピーライトなどのサブテキストを含んだサイト全体に含まれる文字サイズの下限ですので、本文は16px程度を基準にします。
小さいフォントは可愛らしくオシャレに見えることもありますが、モニタの解像度が上がり、デバイスの小型化も進んでいるので、読みづらさの原因にもなります。
年齢層として40代後半以降は老眼の影響が出ている方も少なくありません。
デバイスやブラウザの機能で拡大・縮小もできますが、そういった機能を使わなくても必要な情報にアクセスできる状態がベストです。
低コントランストな配色にしない
基本的なことですが、文字と背景のコントラストが低い配色は避けます。
たとえば、下記の組み合わせは最近たまたま見かけたとあるクリニックのWebサイトで使われていたものです。
背景色:#F2F2F2/文字色:#FDBCCD
かなり読みづらいですよね。
残念ながら、そのクリニックさんではこの組み合わせで「診察時間表」を掲載されていました。
可愛らしくてやさしい色の組み合わせではありますが、ちょっともったいないなぁ、と思います。

動物が環境に溶け込む色をしているのは、隠れて身を守るため。自分を狙う天敵から見つかりにくくするためです。
コントラストが低く見分けにくい色は、大切な情報も見つけにくくしてしまいます。
色覚異常により、色の見え方に制限のある方もいらっしゃいますので、他と区別したい情報、目立たせたい情報は、配色のコントラスト比をチェックして、低コントラストな配色は避けるようにしています。
分かりにくく、使いにくいサイトを作らない
ここまで挙げてきた項目は、すべて、サイトを訪れた人にとって分かりにくかったり使いにくいサイトを作らないことに繋がっています。
- 日本語サイトで欧文のみ、アイコンのみの表記にしない
- 遷移先が不明瞭なリンクテキストを使用しない
- 小さすぎるフォントサイズを指定しない
- 低コントランストな配色にしない
ひとつひとつの項目は細かく、気にしたからといって「便利だな」「親切だな」と特別評価されるようなポイントではないかもしれません。
ですが、気にしないより気にしたほうがいいことだと、私は考えています。
小さなことにもこだわって、「分かりやすく、使いやすい」サイトを制作してまいります!