今回は、初心者がやりがちなダサいデザインを例に挙げながら、改善のポイントをご説明します。
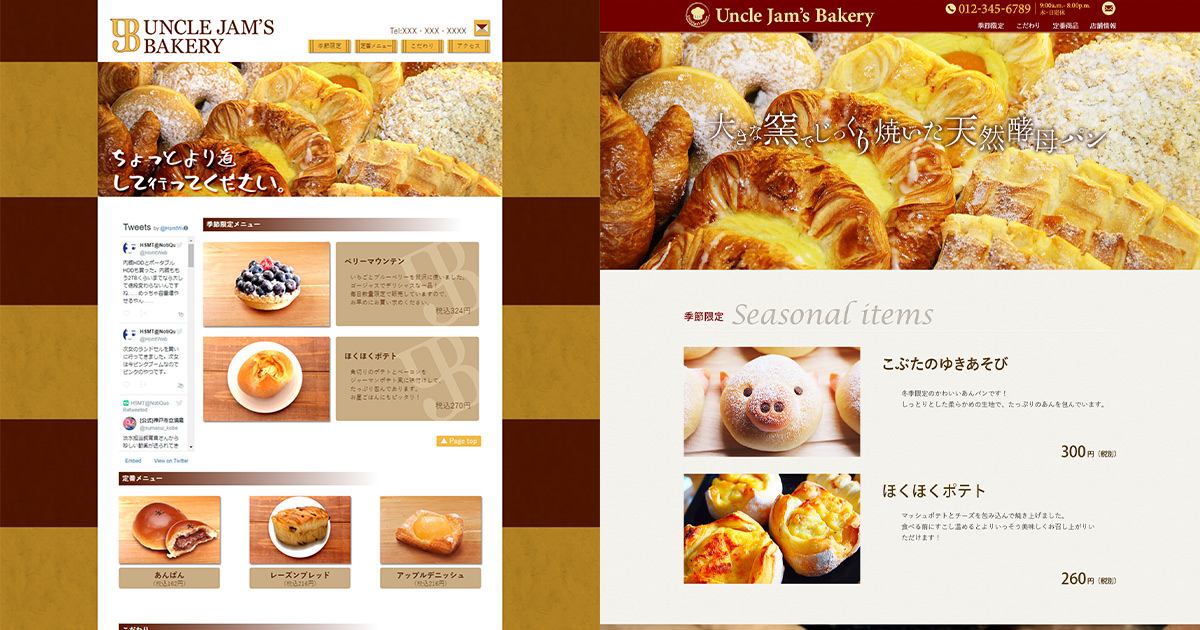
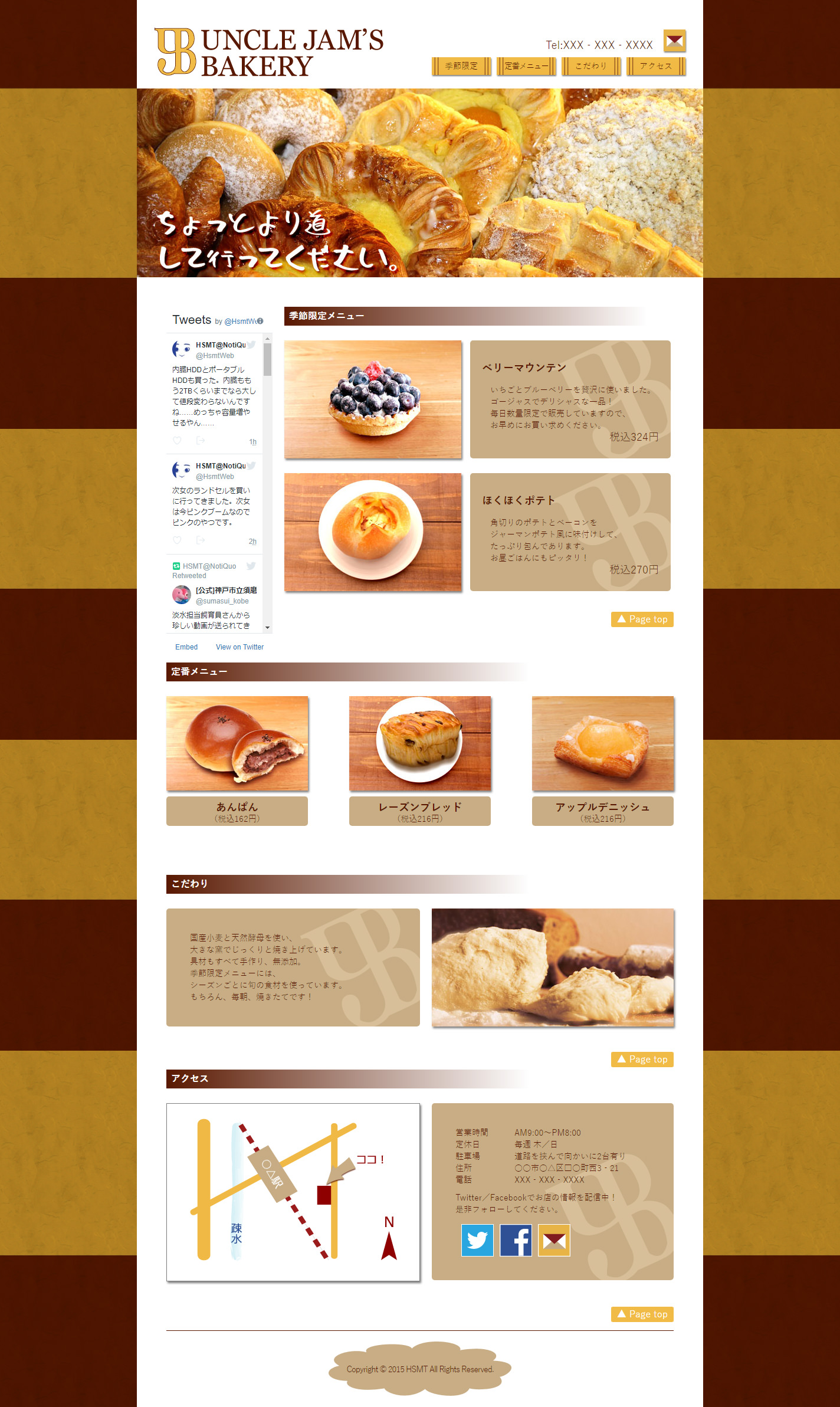
架空のパン屋サイトをリデザインしてみた。
私がWebデザインの勉強を始めた時、最初に作ったのは架空のパン屋さんのサイトでした。
今見ると、初心者がやりがちなダサいポイントをしっかり押さえたデザイン(笑)です。
お正月の休みを利用して、この「超初心者だった私」が作ったダサいサイトをデザインしなおしてみました!
今回はこのBefore/Afterを利用して、「どこがダサいのか」「どう改善すればいいのか」をご説明していきます。
- ポイント1:余白の取り方を工夫する
- ポイント2:不自然なドロップシャドウを使わない
- ポイント3:グラデーションの使い方を考える
- ポイント4:縦横比がおかしい潰れた画像を使わない
- ポイント5:フォントの選び方・使い方を考える
- その他の改善点
ポイント1:余白の取り方を工夫する
Beforeは全体的に余白の取り方が甘いです。
隣接する要素とのバランスだけでなく、サイト全体の余白の取り方に統一感を持たせることが大切です。
ヘッダーまわりの余白

ヘッダー上部に無駄な余白があったのを調整しました。ヘッダーが大きくなりがちなのは素人っぽく見える原因のひとつです。
好みもあるとは思いますが、ヘッダーはなるべく縦の余白を取りすぎず、縦幅を小さくしたほうがスッキリして見えますし、その分メイン画像が目立ちます。
コンテンツ間の余白

Twitterタイムライン下の余白が足りていませんでした。
最近は特に、余白をたっぷり使ってオシャレに魅せるサイトも多いです。コンテンツ間の余白はたっぷり取りましょう。
でも余白の取り方はいまだに悩むところ……いつまでも悩み続けるポイントだったりします。
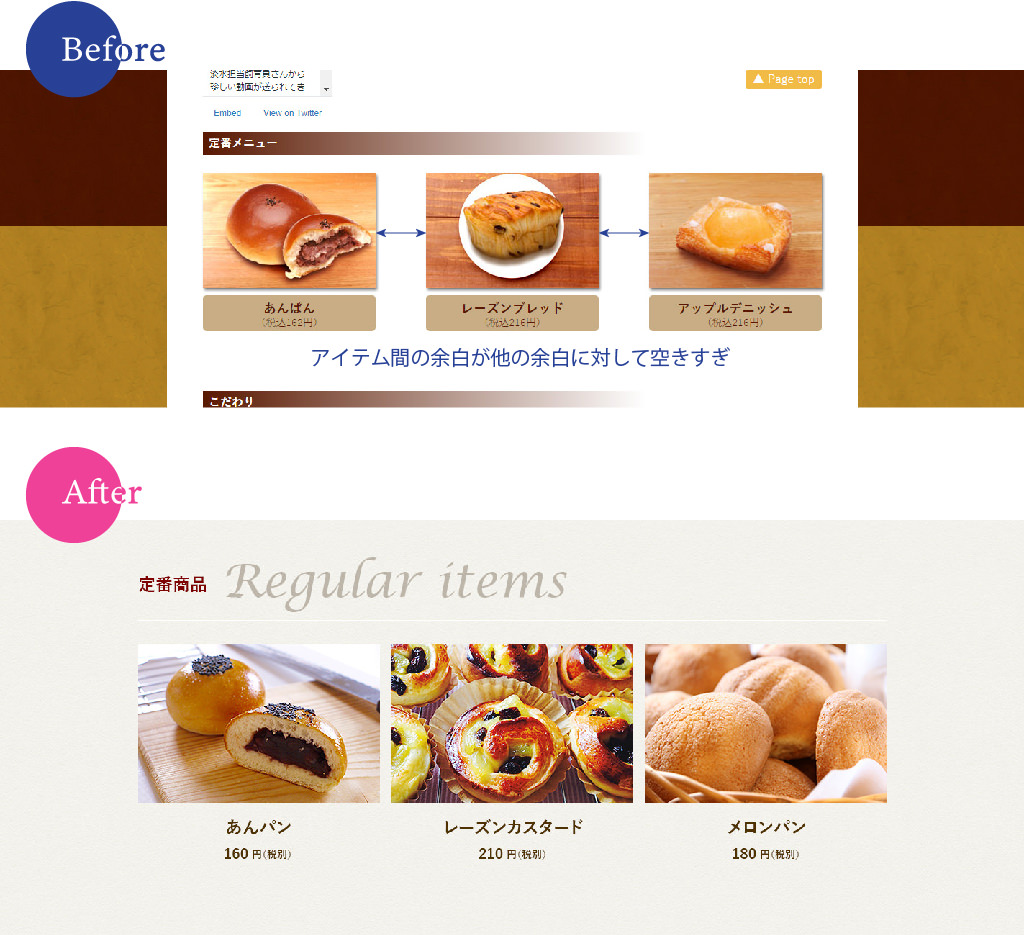
アイテム間の余白

定番メニューの各アイテム間の余白を取りすぎていたので調整しました。
Beforeは、コンテンツ間の余白や「季節限定メニュー」のアイテム間の余白と比べても、定番メニューのアイテム間の余白が大きすぎます。
逆に、Afterの場合は、「定番商品」のアイテム間よりも、「季節限定」のアイテム間を広く取っています。
サイズの大きな要素同士は余白も大きめに、サイズの小さな要素は余白が相対的に小さくなるようにします。
余白の取り方は、全部同じ数値にするのではなく、要素の大きさにや分類に対してどれだけ必要になるかを考えることが大切です。
ポイント2:不自然なドロップシャドウを使わない
Beforeには、ページ全体のレイヤーを意識できていないドロップシャドウが使われていました。
ドロップシャドウが掛かるということは、レイヤーとして考えた時、より手前にあるということ。
光源の位置や光源からの距離も考えてシャドウを掛ける必要があります。
すべてのドロップシャドウが同じように右下へ向かって掛かっていますが、これでは平面に一枚紙が載ってるだけの状態です。
シャドウを使うのであれば、レイヤーが3枚、4枚と複数重なっている状態になるように工夫して使うほうが効果的です。
ポイント3:グラデーションの使い方を考える
デザイン初心者は、光源の位置を意識していない不自然なグラデーションを使ってしまいがちです。
グラデーションの色味の差が大きかったり、色の移り変わりが急だったりすると不自然にもなります。
光の強さや質感も意識して使っていく必要があります。

写真画像のドロップシャドウが右下に向かって掛かっているため、光源は左上にあるはず。しかし、見出しのグラデーションは右にまっすぐ明るくなっていて不自然です。
また、グラデーションの色の移り変わりも急激すぎて、質感が出せていません。
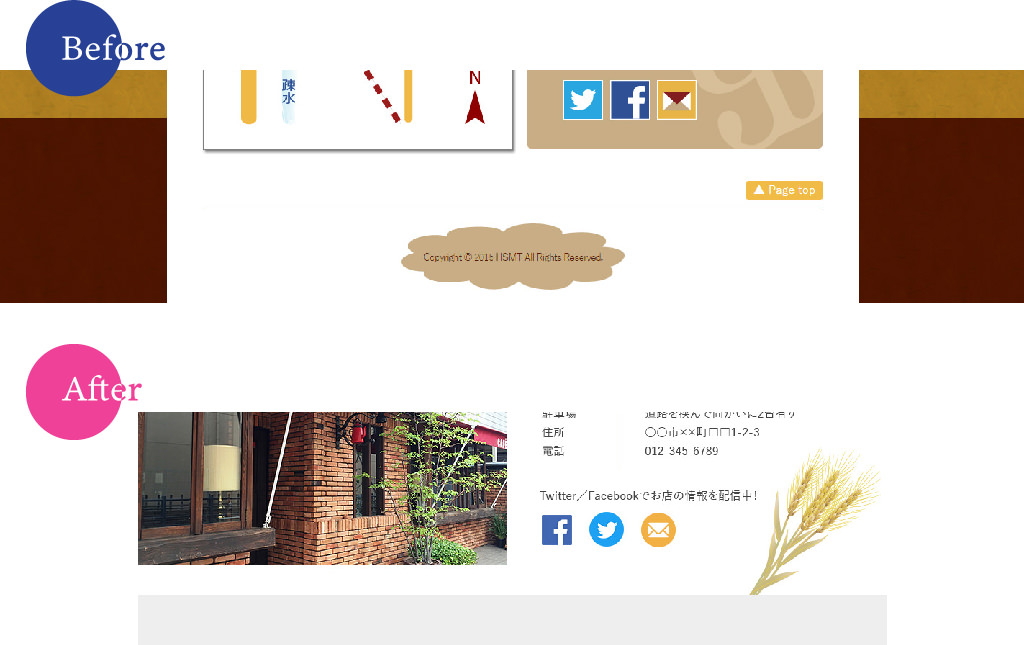
ポイント4:縦横比がおかしい潰れた画像を使わない

縦横比の変更 ダメ、ゼッタイ!
コピーライトの背景に使用している画像が、横長につぶれてしまっています。
イラストにせよ写真にせよ、元の縦横比を変更して使うのはやめましょう。
サイズが違ったら、縦や横だけを無理に合わせるのではなく、縦横比を保ったまま拡大してからトリミングします。
イラストなどのトリミングが難しいものであれば、別の素材を探すか、引き延ばされて見えないように調整する、うまく使えるレイアウトを探すなどの工夫をしましょう!
ポイント5:フォントの選び方・使い方を考える
Beforeはフォントの選び方が甘く、サイトのコンセプトとマッチしていません。
見出しと本文のジャンプ率(フォントサイズの差)もしっかり取ることでメリハリのあるデザインになります。
メイン画像のキャッチコピー

Beforeは、天然酵母を使ったこだわりのパン屋さんにしては、メイン画像のフォントがちょっとコミカル過ぎました。
Afrterでは、パン生地やクリームのようなもっちり感のある明朝体を選び、湯気や香りが漂うようなイメージで配置しています。
見出しのフォント

オシャレ感もプラスしたかったので見出しに英語表記を追加しました。
英語表記のみにすると意味が認識しにくくなってしまうので、日本語表記で意味を伝え、英語表記でイメージを伝えています。
英字フォントのサイズを大きく、色は薄めにすることで飾りとしての意味合いを保ちながら、見出しとしての存在感も強めています。
その他の改善点
コンテンツの配置を調整
季節限定商品は、季節によって変わるものなので一番上に大きく表示。
謎のTwitterタイムライン(笑)は取り除きました。タイムラインを表示させたければ、ページ下部がいいと思います。
続いて「こだわり」を持ってきました。お店として打ち出したいポイントはこちらのはずなので、上に移動させています。
店舗情報には、店舗の外観写真を添えて、地図はGoogleMapを使います。よほどこだわって地図を描くのなら別ですが、実際にお店に行くことを考えると、利用者にとってはGoogleMapのほうが分かりやすいです。
写真の選び直し
Beforeは練習も兼ねてパンを切り抜いて別の写真に合成していましたが、合成が不自然でパンが美味しそうに見えなかったため、写真から選び直しました。
商品を良く見せるには、写真の撮り方、選び方も重要です!
他にも色々あるとは思いますが、ひとまず今回はこのあたりで……Before/Afterで見る「なぜダサい? デザイン改善のポイント!」でした。