今回は、画像圧縮ツールのご紹介です!
画像圧縮とは?
画像圧縮とは、画像のデータサイズを小さくする方法のひとつです。
WordPressなどのCMSが普及して、ブログタイプのコンテンツを持つホームページもかなり増えました。
工務店さんは施工実績を更新していますし、アパレルショップは新入荷の商品を紹介します。もちろん、個人のブログだって、文章だけがずらずら並んでいるよりも、画像が添えられているほうがイメージもしやすく、読み手にとっても親切です。
私も普段からお客様に、画像を添えて更新していくことをお勧めしています。
でも、そこで気を付けなければいけないのが、画像のデータサイズの問題です。
最近は、スマホでも安物のデジカメと大差ないくらい高画質な写真が撮れます。とても便利です!
そういう画像をバンバンブログにアップロードしていくと、読込みに時間が掛かってしまったり、積もり積もってサーバーの領域がパンパンになってしまうことにつながります。
画像のデータサイズを小さくするには、大まかに二つの方法があります。
ひとつは、画像の縦横のサイズを小さくすること。
例えば、ここに私がスマホで撮った画像があります。縦横のサイズは4032×3024px。データサイズは3.05MBです。
一般的な家庭用パソコンモニタのサイズは、大体1920×1080もしくは1366×768。4000pxもあるモニタはまずありません。
ウェブ上で通常使用することを考えるなら、4032pxはちょっと大き過ぎます。
そこで、元々横4032×3024pxあった画像を960px×720pxまで小さくします。すると、一気に1.98MBまでデータサイズが小さくなりました。
もうひとつが、画像圧縮。縦横のサイズを変えることなく、画像データ内の不要なデータを削ぎ落して、データサイズを小さくします。
たとえばPhotoshopなどの画像編集ソフトには画像を保存する際に、Web用に最適化して保存する機能が備わっています。
先ほど縦横比を小さくして1.98MBまでデータサイズを減らした画像を、さらにWeb用に最適化して保存すると、画質を保ったままで498KBになります!
全然違いますね!
JPEG圧縮にJPEGminiをオススメするワケ
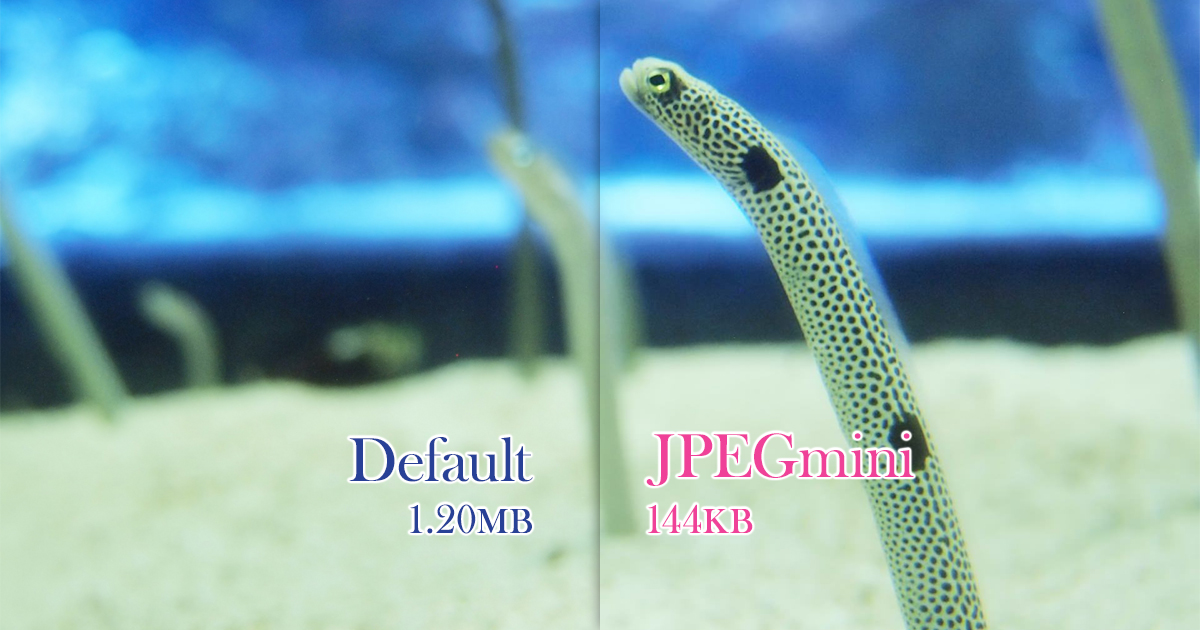
まずはJPEG画像の圧縮にオススメなJPEGminiのご紹介です。
サイトのトップページ右上の「>GET THE TRIAL」からダウンロードして、パソコンにインストールして使います。
以前はフリー版がダウンロードできたのですが、現在はPro版のみのようです。Pro版にもフリートライアルが付いていますので、まずはトライアルで試してみてください!
オススメポイント
- 劣化が少なく、違和感がない!
- 一度に複数のファイルを圧縮できる!
- しかも勝手に保存してくれる!
その1、劣化が少なく、違和感がない!
JPEGminiに出会うまでは、Optimizillaというオンラインサービスを利用していました。
こちらは画像のプレビューを参考にしながら圧縮率を調整できるサービスです。事前にプレビューが出来るので「圧縮してみたら画像が荒くなっちゃった!」ということが起こりません。
ただ、メイン画像に使いたいような大きな画像を圧縮すると、表示させる時に一瞬白黒で表示されてしまうことがありました。
その点、JPEGminiは、見た目の劣化もほとんど見られず、表示に問題が出ることもありません。
その2、一度の複数のファイルを圧縮できる!
これは、他のサービスでも可能なことですが、複数のファイルを一度に圧縮することができます。
ブログ用の画像くらいなら一枚ずつでもいいのですが、ホームページを制作する際には、使用する画像をごそっと圧縮したい場合が多いのです。
これが出来るかどうかで作業効率が大きく変わってきます。できるだけ速く圧縮したいのです。JPEGminiは、体感ですが、スピードも速くてストレスが少ないです。
その3、しかも勝手に保存してくれる!
JPEGminiには、圧縮した画像データを元のデータに自動で上書きしてくれる機能が付いています。これがすごく便利!
オンラインサービスだと、どうしても、アップロードして圧縮した画像を再度ダウンロードする作業が発生します。
複数の画像をまとめて圧縮すると、ダウンロードのたびにそれがzipファイルになって返ってきます。今度はそれを解凍して、元の画像に上書きして……というこまごまとした手間が掛かります。
JPEGminiはパソコンにインストールして使用するアプリケーションなので、JPEGminiを起動して、ポイっと放り込むだけで圧縮完了! とても楽です。
PNG圧縮にTinyPNGをオススメするワケ
JPEGminiは、とっても頼もしい画像圧縮ツールなのですが、png画像には対応していません。
そこで、TinyPNGの出番です。
こちらは、パンダが目印のオンラインサービス。Photoshop用のプラグインや、Wordpress用のプラグインも提供していて、知名度も高いです。
オススメポイント
- 劣化が少なく、高い圧縮率!
- 一度に複数の画像を圧縮できる!
その1、劣化が少なく、高い圧縮率!
透過背景を含む写真の切り抜き画像なども、ほとんど違和感なくきれいに圧縮してくれます。とても助かります。
ただし、グラデーションがメインの画像なんかは、時々目視で分かるほどのノイズが出ることがあります。
その2、一度に複数の画像を圧縮できる!
JPEG同様、他のサービスでも可能なことではあるのですが、TinyPNGは複数画像をいっぺんにドラッグアンドドロップすると、そのままさっさと圧縮を始めてくれます。
一度に20ファイル、5MB/ファイルまでアップロード可能なので、さくさく作業を進めることができます!
圧縮した画像をzipファイルでダウンロードする必要はあるのですが、「出来る限り手間を減らしたい」という私の気持ちに答えてくれるところが好きです。
以上で、JPEGminiとTinyPNGのご紹介は終わりです!
もっとオススメな画像圧縮ツール(特にpngがサクサク圧縮できるもの!)があれば、 ぜひ教えてください。
画像圧縮について新しく記事を書いています!
ぜひこちらも併せてご覧ください。