今回は、デザインのテイストのお話。
「楽しい」雰囲気を作り出すコツについて、実際の制作過程と合わせて、フォントの選び方やレイアウト、配色のポイントをまとめてみました。
「楽しい」印象について考える。
まずは「楽しい」印象がどのように使われるのかを見ていきます。
「楽しい」と仲がいいキーワード
私たちが実際にデザインする時に、「楽しい」印象だけを目標に手を動かすことはほとんどありません。ちょっと意味が広すぎて、それだけでは曖昧すぎるからです。
「楽しい」とよく一緒に使われるキーワードを挙げてみます。
- わくわくする
- 賑やかな
- 親しみやすい
- 元気がある
- リズミカル
- ポップ
などなど……
これらは「楽しい」に近い印象を表す言葉です。
デザインする時には、この他に、デザインの目的や題材、場合によってはテーマカラーを総合的に組み合わせて形にしていきます。
例えばどんな時に使う?
「楽しい」印象が必要になりやすいシチュエーションや題材について考えてみます。
- 幼稚園、保育園、子ども園
- バザー、フリーマーケット
- 遊園地、水族館、動物園
- お祭
- 旅行
などなど……
子ども・ファミリー向けや、娯楽施設、イベントごとの案内などと親和性が高いですね。
実際に作ってみた
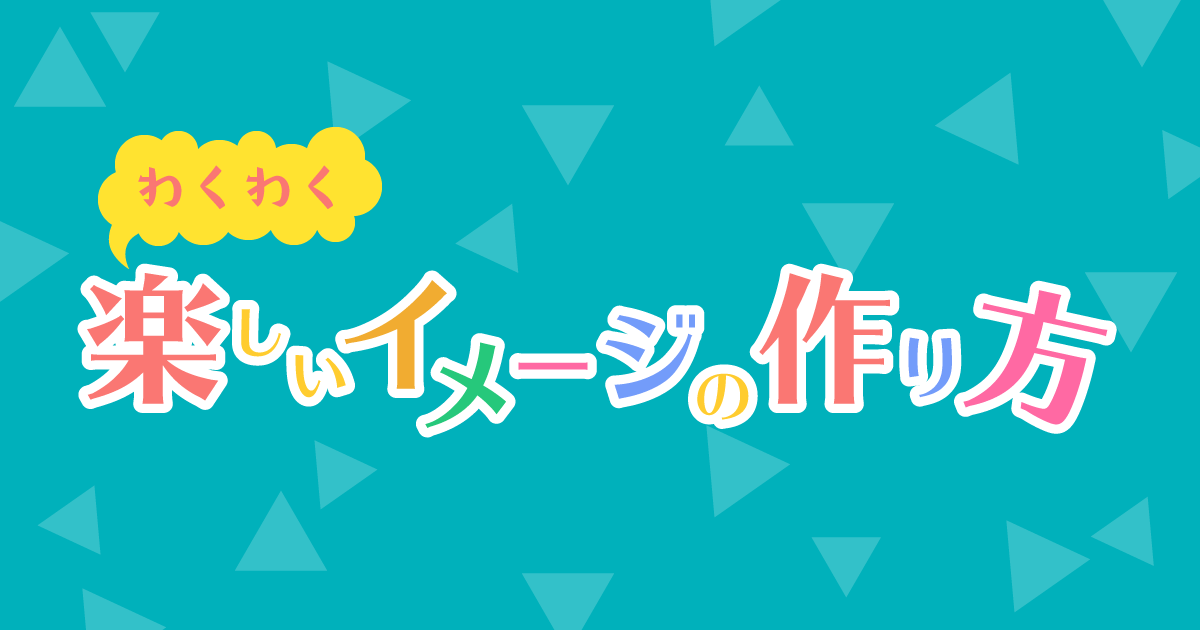
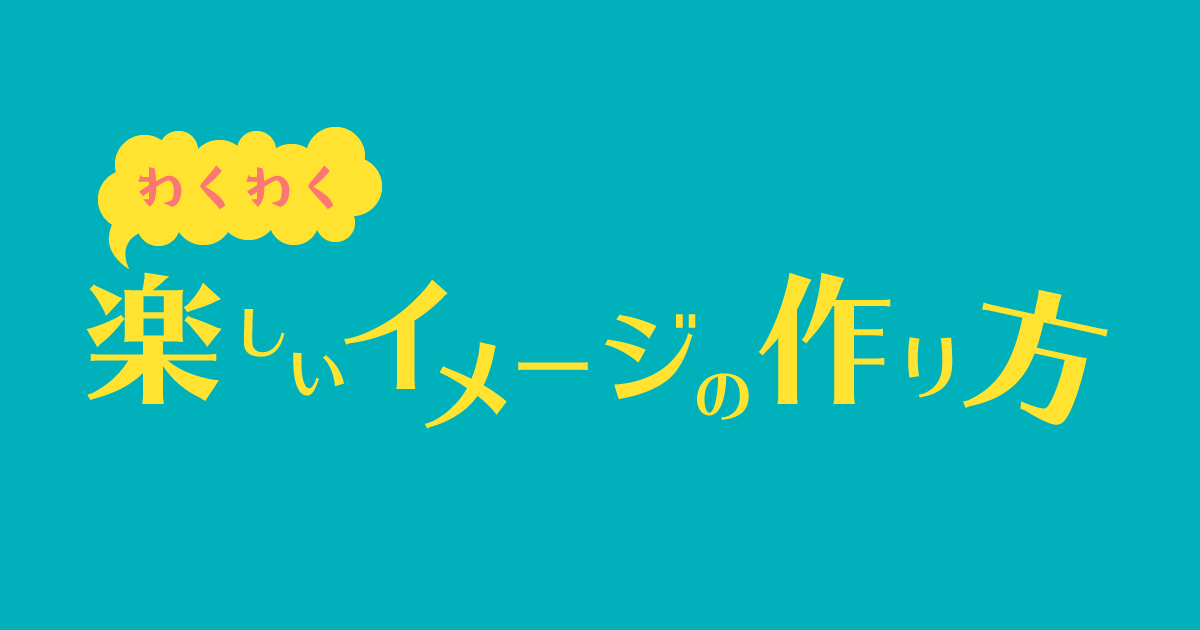
実際に「楽しい」印象になるよう意識して、アイキャッチを作ってみました!

このアイキャッチの制作過程とともに、「楽しい」印象に仕上げるコツを解説していきたいと思います。
フォントは太くて強弱のあるものがオススメ!
まずはフォント選びから。
ズバリ、ポイントはこちら!
- 太め
- 強弱がある
- 手書き感がある
手書き感があると言っても、完全に手書きのフォントや筆文字を選んでしまうと、ちょっと印象が変わってしまいます。
基本的には、太めで強弱のあるゴシック体、もしくはデザインフォントがおすすめです。
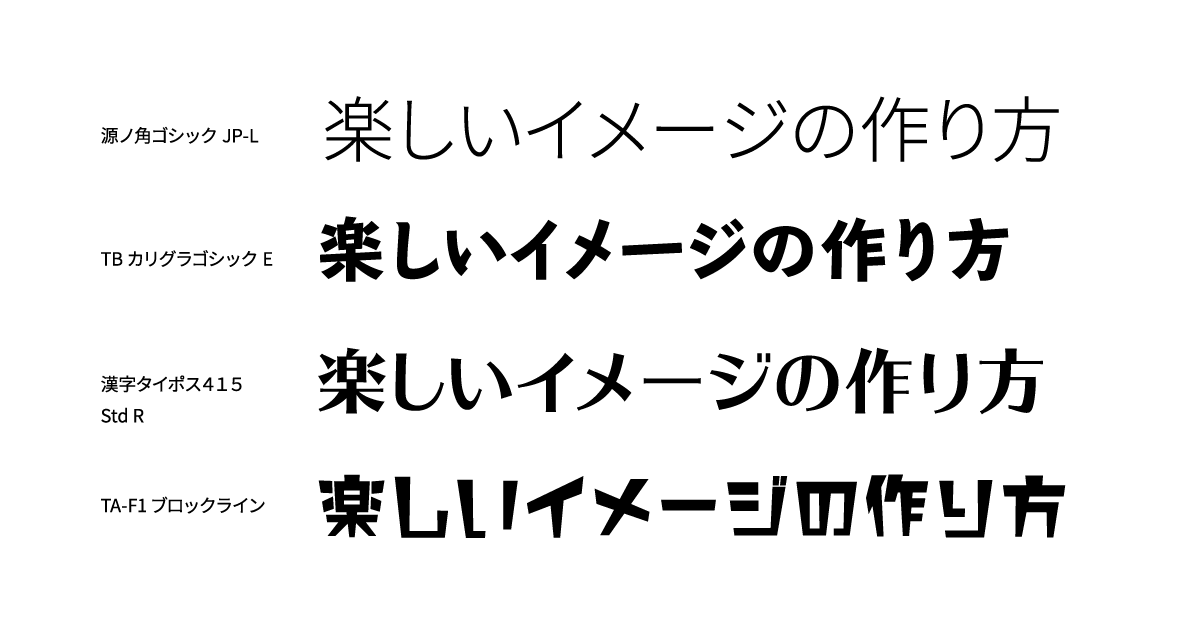
Adobe Fonts から、プレーンなゴシック体「源ノ角ゴシック」と、「楽しい」印象を強めやすそうなフォント3種を選んで、並べてみました。

- TB カリグラゴシック E
- 漢字タイポス415 Std R
- TA-F1 ブロックライン
フォントが変わるだけでもだいぶ印象が違いますね。
この他にも、モリサワさんの「すずむし」やフォントワークスさんの「ベビポップ EB」、フリーフォントなら「しろくまフォント」あたりが、ちょっと柔らかめな印象もプラスできておすすめです。
動きのあるレイアウトで楽しさアップ
先ほど挙げたフォントの中から、今回は漢字タイポスを使うことにしました。
さらに「楽しい」印象を強めるために、文字に動きを加えていきます。
楽しくてテンションが上がっちゃった時って、リアクションが大きくなったり、鼻唄を歌っちゃったり、スキップしちゃったりしますよね。
そういう状態を表現するのがコツです!
動きを出すためによく使われる方法は、以下の4つ。
- 大小の差をつける
- 上下、左右にズラす
- 回転させる
- 斜めに配置
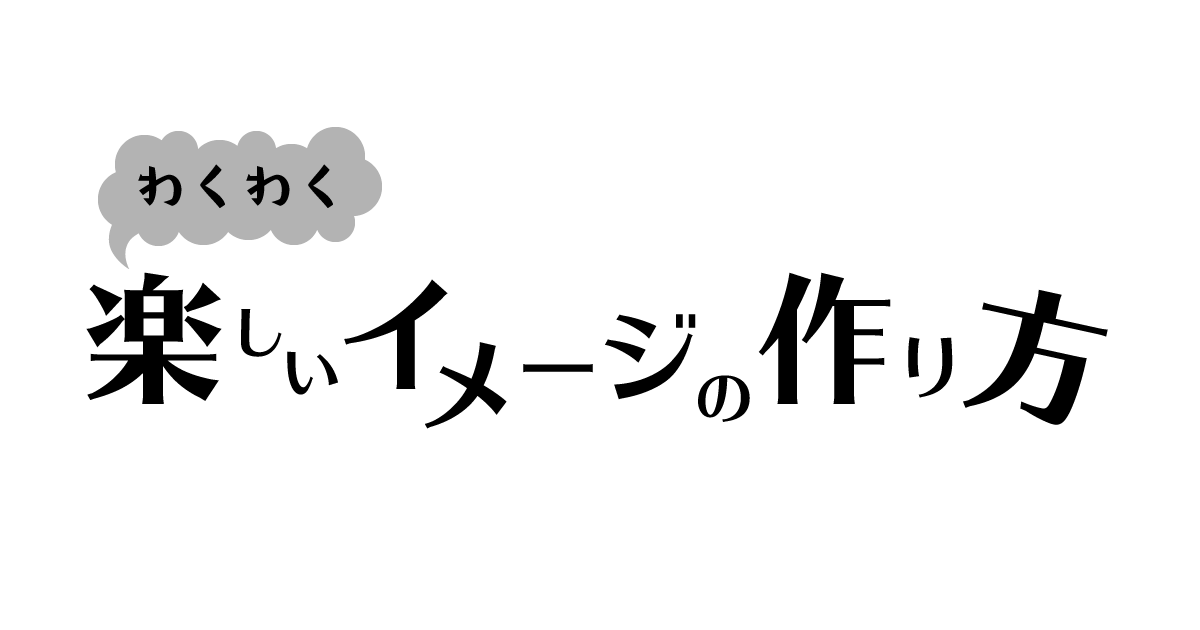
今回は、全体を上下にズラしてリズムをつけて、最後の文字だけをちょっと傾けてみました。
回転させるのは遊び心を加えるという意味でも効果的です。

さらに、文字だけだとすこし物足りなさもあったので、吹き出しを足しました。
吹き出しのフォントはAdobe Fontsで使用可能な「どんぐり かな R」を使っています。
明度と彩度が高めの色でメリハリをつける
次は色選び。「楽しい」印象に使えそうな色をいくつか挙げてみます。
#FA7773
#FFCC2F
#26C87B
#2FDFFF
#FF69A3
#F1AC31
#FFE330
#00B1BB
#739CFA
明度と彩度が高めの色、トーンの分類でいうと「ブライトトーン」の色がおすすめです。差の大きな色を組み合わせるのがポイントです。

例えばこんな感じ。
特に、イエロー系は「明るさ」「軽快さ」「幸福」などを表すのに向いていますので、「楽しい」イメージと相性のいい色です。
色数を増やすと、もっと「楽しい」印象になります!

ただし、色数が多くなればなるほど、色同士が喧嘩を始めてバランスを取るのが難しくなります。
今回は、色同士のぶつかりを緩和するために、文字の周りは白く縁取りをしました。色数が多くなる場合は、色の面を小さめにして、背景を白に近づけるなどの工夫が必要になります。
逆に言えば、背景が白でも、色数を多めに使うことで楽しい印象が出せますよ!
あしらいの工夫:散らす
そしてこれが完成品!

先に挙げた「レイアウトの工夫」と同じことなのですが、「楽しい」印象を高める工夫として、「散らす」のもおすすめです。
三角形は特に動きのある印象が出せますが、たとえば、ドットを散らしたり、切り抜いた写真を散りばめるようなデザインも、いいですね!
ポイントは、とにかく、「動きを出す」ことです。
バリエーション例
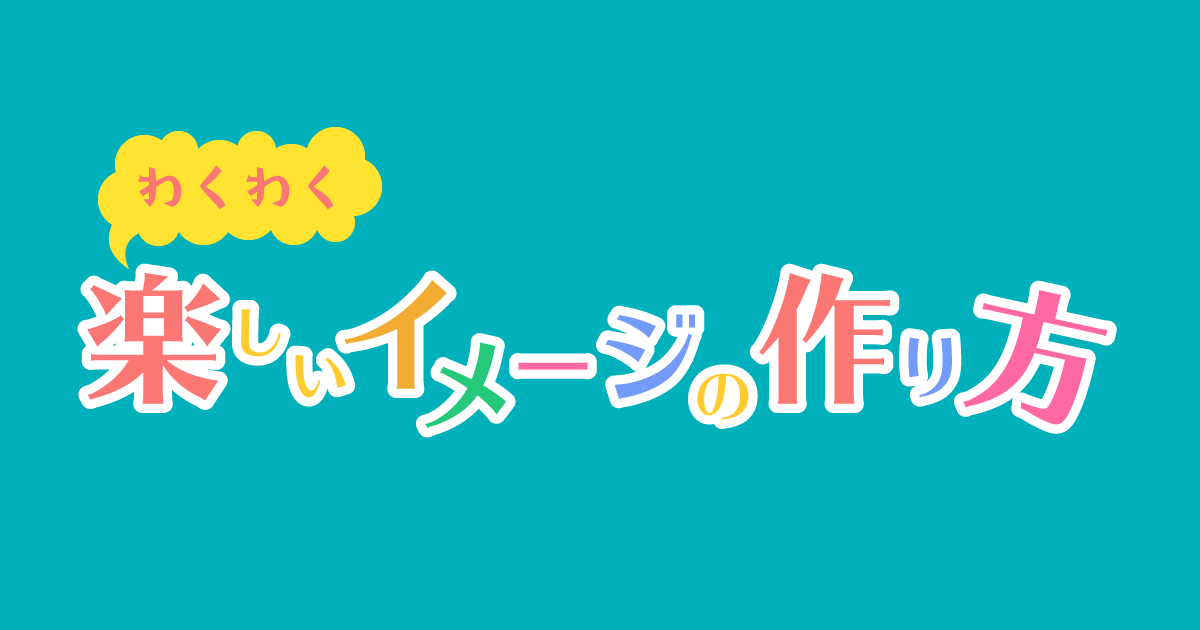
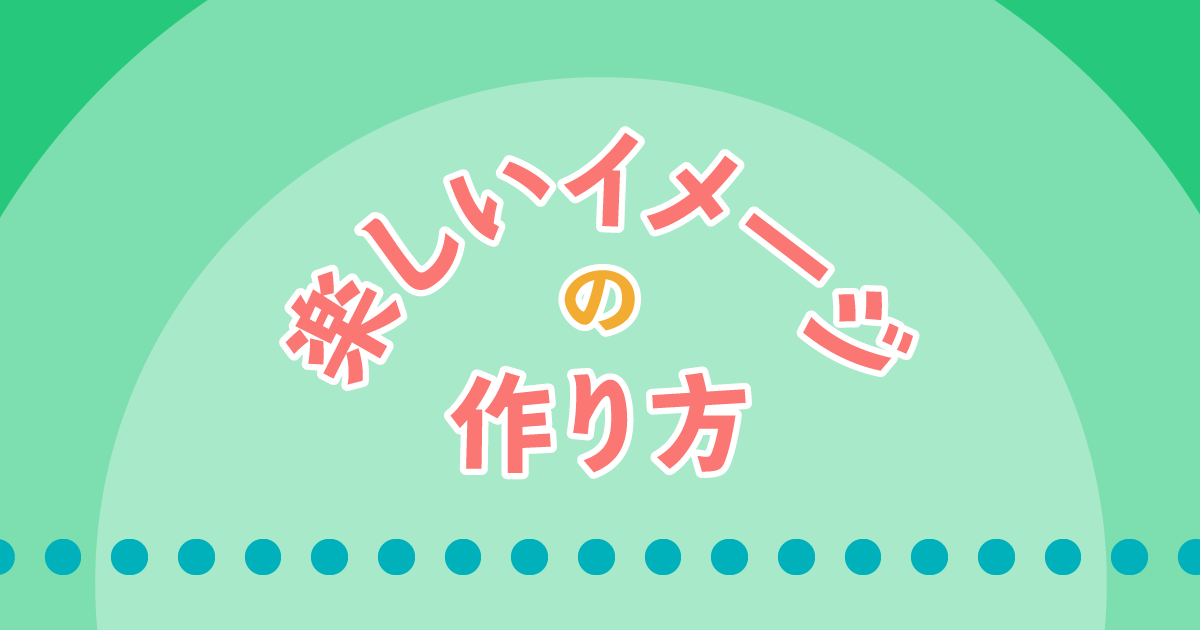
「楽しい」印象になるように、別の方法であと2パターン作ってみました。

斜めの配置を使うと、勢いやスピード感も出るので、元気で活発な楽しさを表現したい時に使えます。

アーチ型の配置など、円形に近づくと柔らかい印象が強まり、親しみやすさが生まれます。
ということで、「楽しい」印象にデザインするコツでした!